August has been an important month for BIPES and has brought many improvements to the platform.
New features
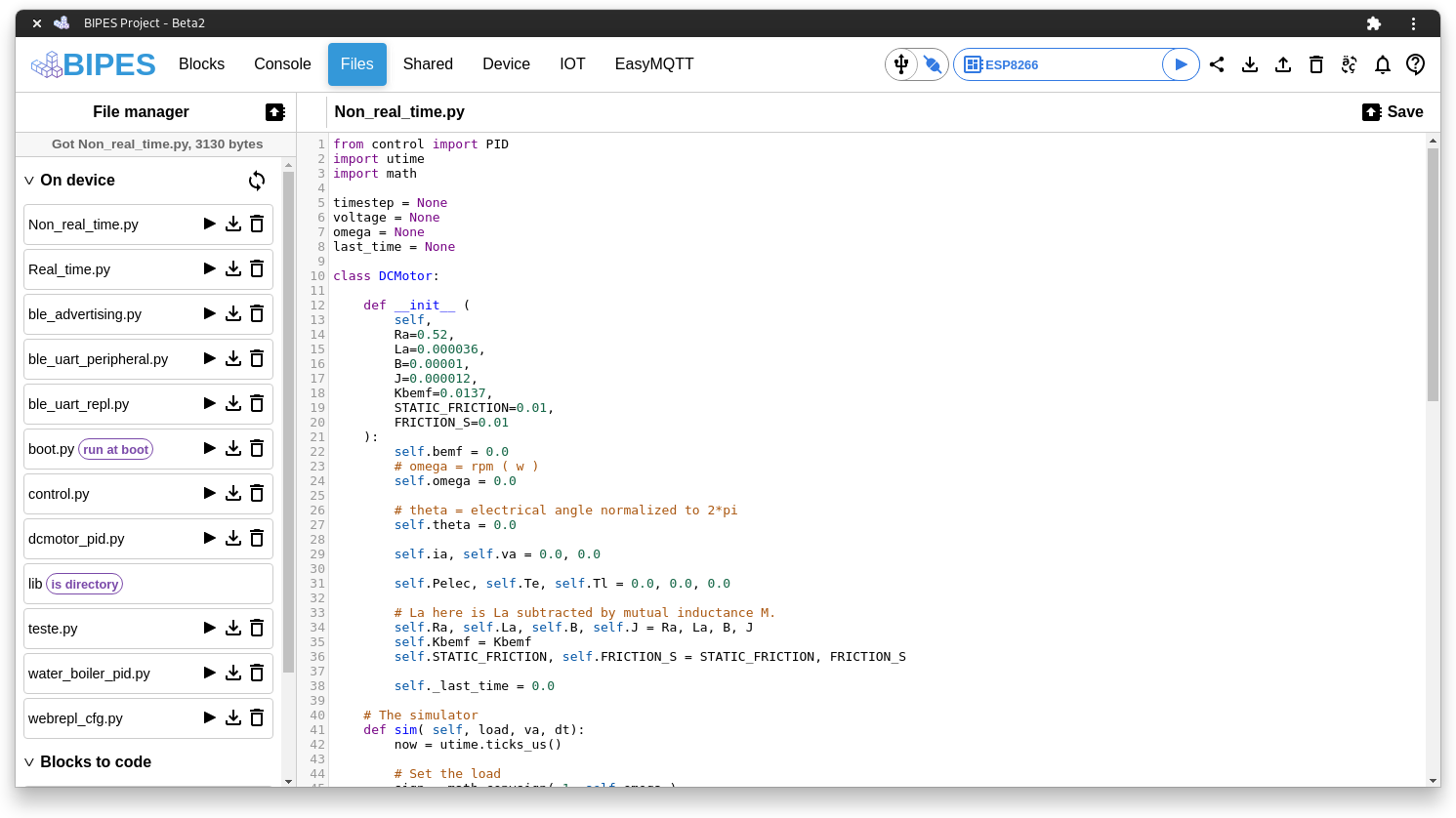
Files gets a makeover
We completely changed how the Files tab looks and works, now it’s easier and more reliable to work with your device internal files and uploading through serial is incredibly fast1. We also merged the Code with the Files tab, so the workflow is more concise.

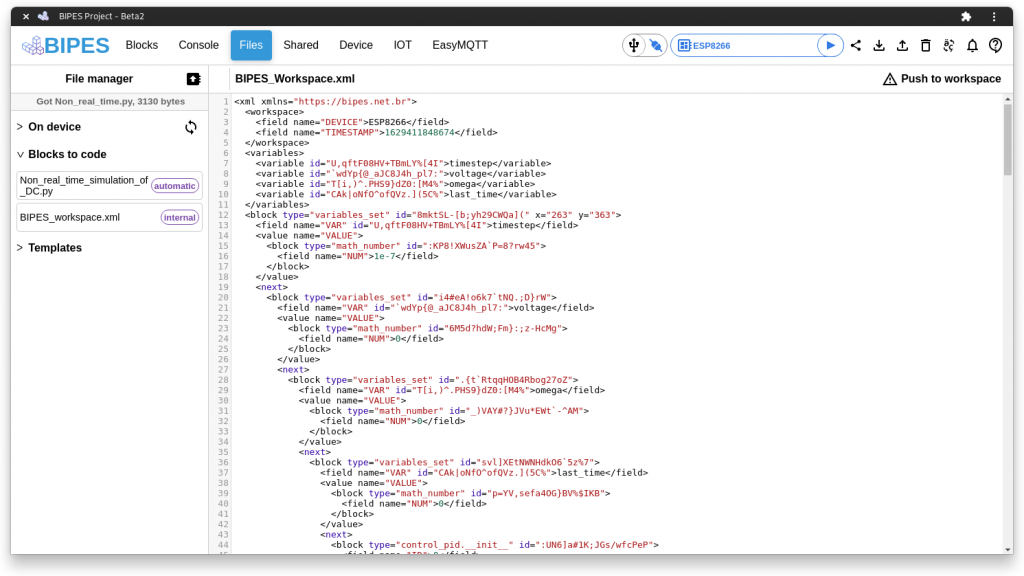
The BIPES XML file can now be edited and pushed directly, so you can see, test and hack how the platform loads the blocks and workspace info. We are planning to include more relevant data in the XML soon, like the freeboard JSON.

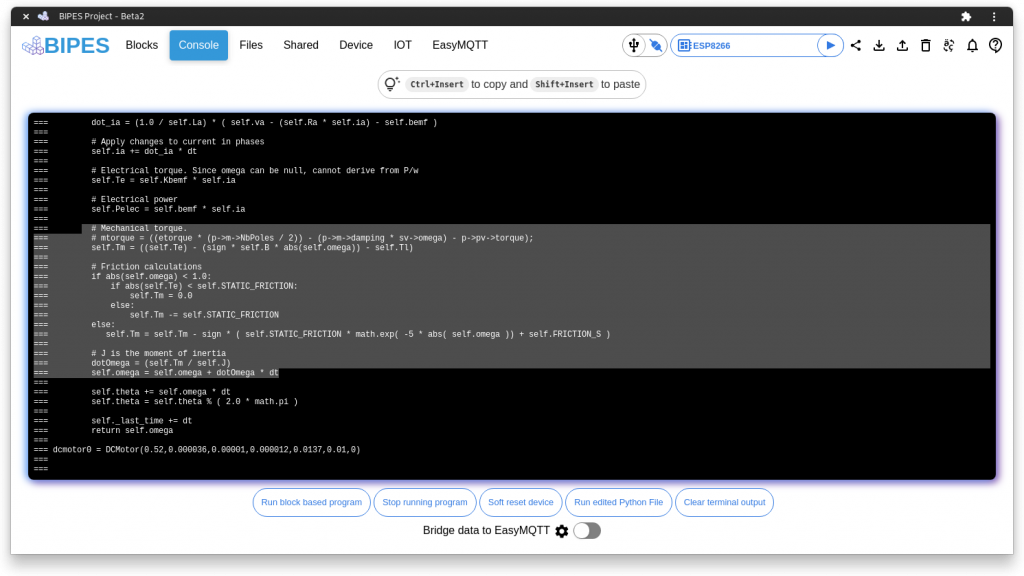
Console boosted by xterm.js
We upgraded the terminal library to xterm.js, the most common solution for webapps, used in many projects like CodeReady Workspaces, Katacoda and that code editor from that glassware company(humor).

It works well on phones and tablets and you can now copy and paste full chunks of data into the terminal with Ctrl+Insert and Shift+Insert.
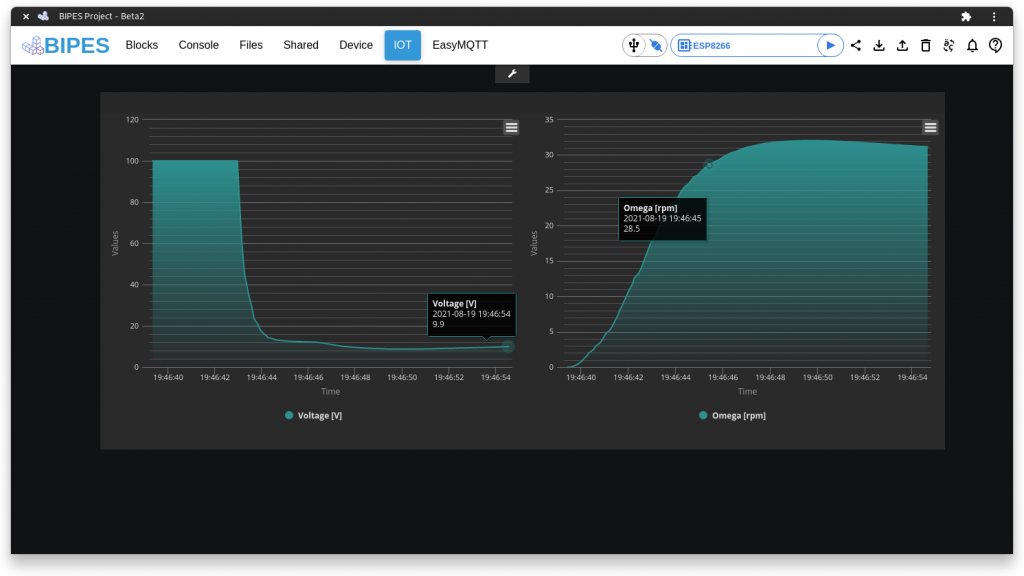
Do more with the IOT tab
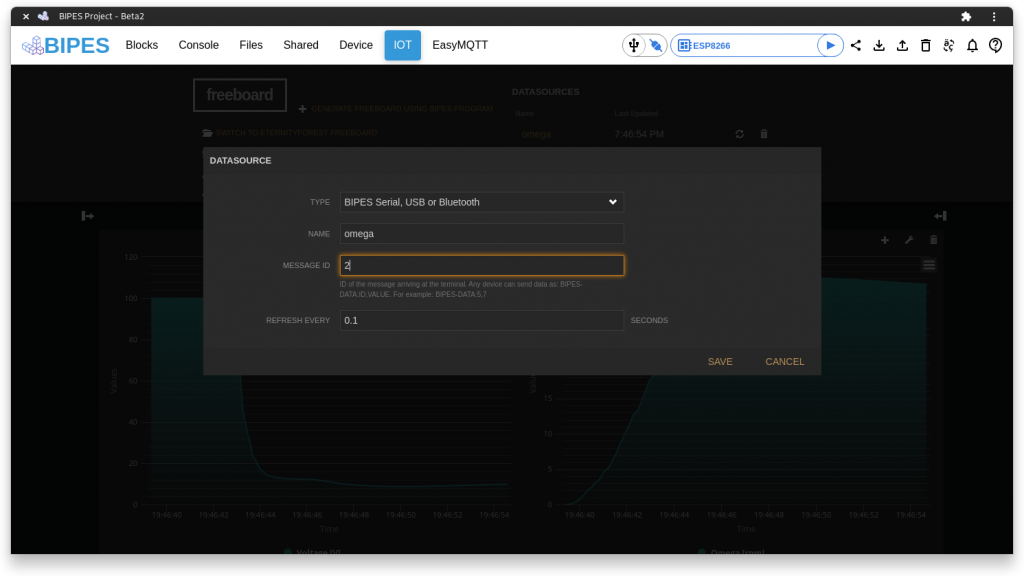
Create graphs with your IoT data directly into BIPES with the freeboard dashboard. Both MQTT and Serial (with BIPES Plot block) are supported data sources. You can also redirect your serial data to MQTT with the EasyMQTT Bridge feature, so you won’t loose it if closing the browser.2

Underlying changes
Unified repository
First of all, we combined all version (Serial, Bluetooth and TCP/IP) in one single code base, available now on our new repository at github.com/BIPES/BIPES.
This move will improve code quality, allow easier documentation and contributions by and for the community.
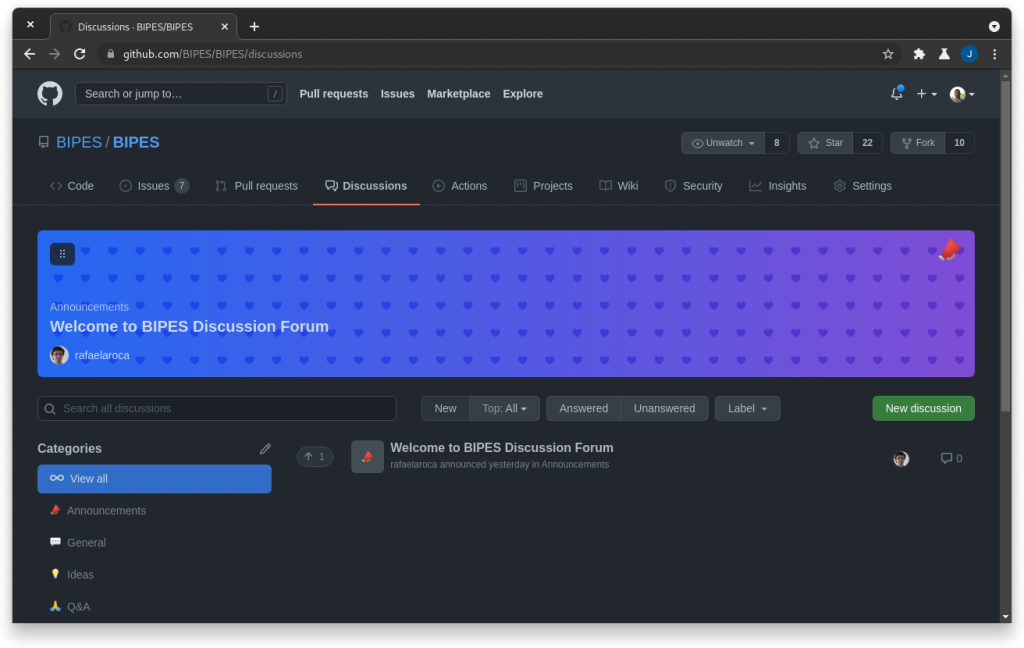
Also, we decided to use GitHub new Discussions feature as our forum, since the last self hosted one ended up with tons of spam (and we just won’t bother raging a war against the machines(humor)).

Continuous Blockly code generation
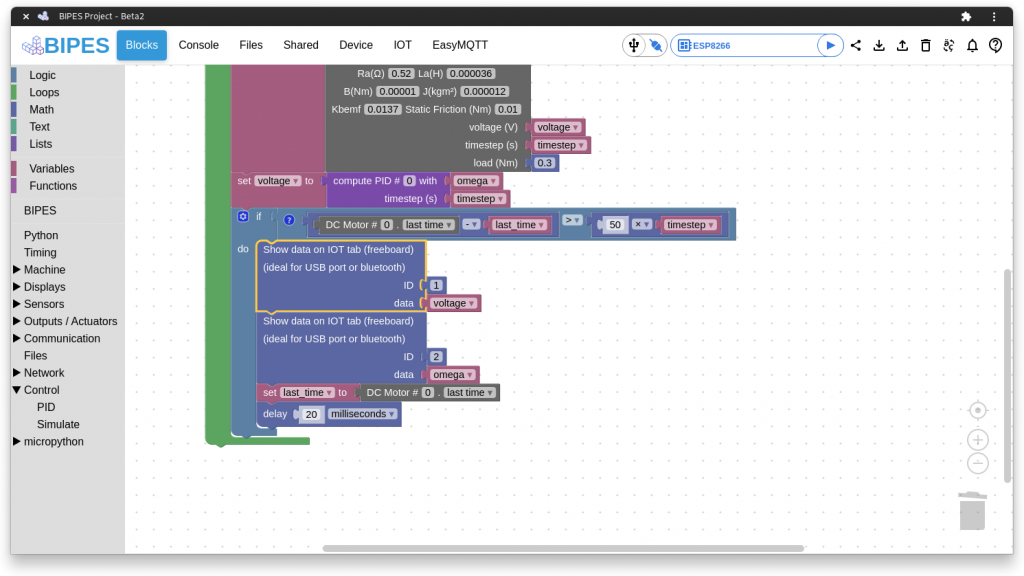
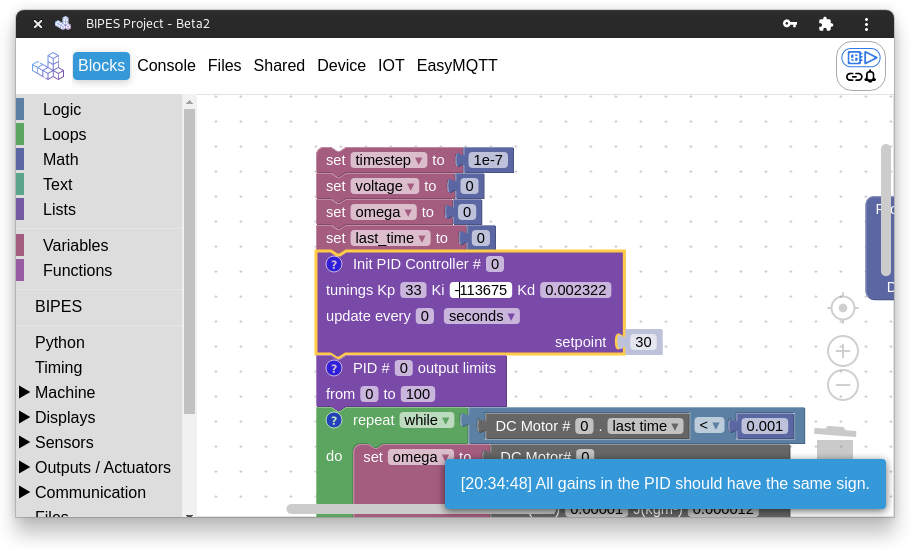
When working with blocks, now the code is smartly generated, allowing to feedback “compiled” data back to Blockly workspace. This means we will be able to create smarter blocks, like showing warnings and changing its color based on input3.
Offline version is back
Generate a non server version with make offline, it works by concatenating all JSON and XML data into index_offline.html file, “bypassing” chromium local file restriction (think of it as a “flash drive” version).
Documentation is coming
I have been studying JSDoc syntax and how sphinx and sphinx-js plugin would work with BIPES structure. I will be doing some tests soon and made myself the goal to documenting a function per commit.
Final words
BIPES is reaching some maturity, but we still have a long road ahead, if something doesn’t work as expected consider opening an issue and discussing in the forum to help us make BIPES better.
Also, would like to thank the wonderful support by the community in this development cycle.
Footnotes:
- Be aware of your device memory allocation, while testing is fun, you will face a
MemoryErrorwhen pushing your device to the limit. - 100% Rafael Arouca work, but since it is so useful (and little tricky to figure it out) I decided to highlight here.
- This feature was already available in this particular block, but in a very gimmick and resourceful way.




Amazingly great advances!